Posts Tagged ‘MVC asp.net’
ASP .NET MVC Life Cycle
Hello Everyone,
In this blog we will discuss life cycle for ASP.NET MVC. Before starting with MVC, it’s a very important to know that how does your request process.
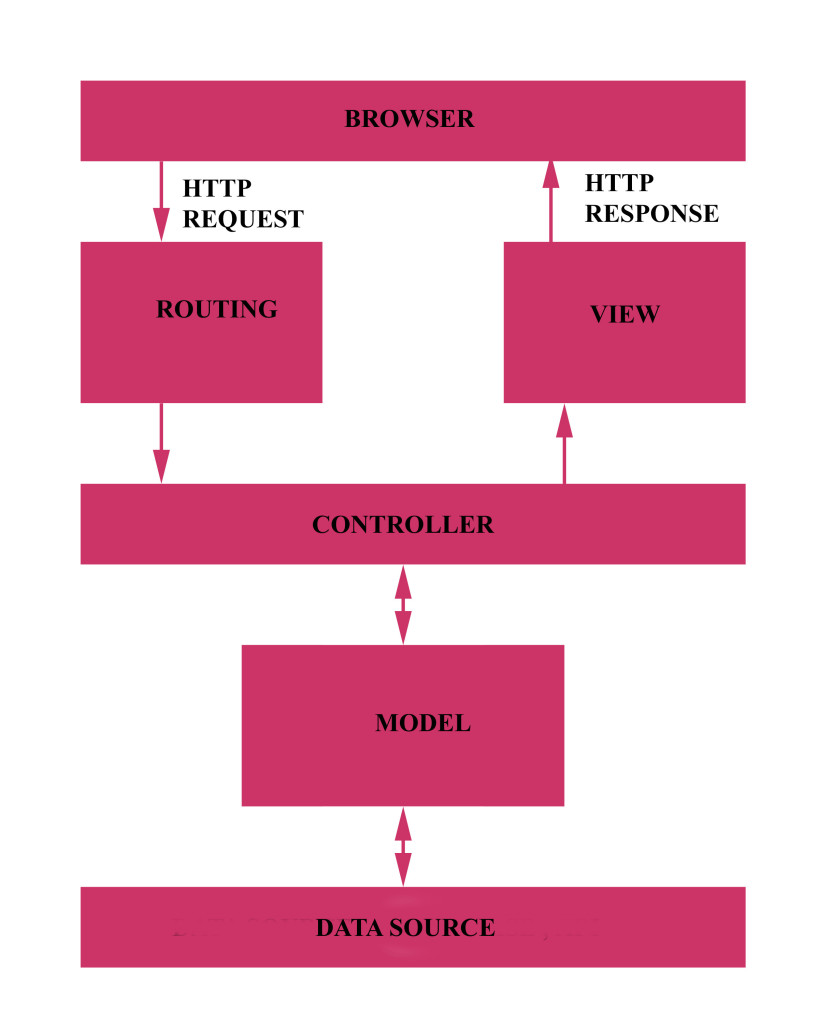
In above figure I tried to show how MVC application process. Your browser sends and receive request in form of HTTP Request and HTTP Response respectively. Routing is a process in which it analyzes the request and invokes an Action of the appropriate Controller. Action calls appropriate method of the model.The Model communicates with the data source (e.g. database or API). Once the Model completes its operation it returns data to the Controller which then loads the appropriate View. The View executes presentation logic using the supplied data. In the end, an HTTP response is returned to the browser.This is just a quick view of MVC life-cycle.
Let’s see details view of MVC life cycle.
This is performed by following steps.
- Receive first request for the application: An MVC application contains only one Route Table. The Route Table maps particular URLs to particular controllers. Check below code of Global.asax: Routes objects are add to RouteTable object when application starts first.The Application_Start() method is invokes only once when the very first page is requested.
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute(“{resource}.axd/{*pathInfo}”);
routes.MapRoute(
“Default”, // Route name
“{controller}/{action}/{id}”, // URL with parameters
new { controller = “Home”, action = “Index”, id = UrlParameter.Optional } // Parameter defaults
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
}
- Perform routing : When we make a request in MVC, UrlRoutingModule reads these request to create a RequestContext object.When requested URL found in RouteTable, the Routing engine forwards the request to the corresponding IRouteHandler for that request. The default one calls the MvcHandler. The routing engine returns a 404 HTTP status code against that request if the URL patterns is not found in the Route Table.
- Create MVC request handler: MVC handler implements IHttpHandler interface and further process the request by using ProcessRequest method.When ProcessRequest() is called on the MvcHandler object created, a new controller is created, as show in below code.
- Create and Execute controller: The controller is created from a ControllerFactory. This is an extensibility point since you can create your own ControllerFactory. The default ControllerFactory is named, appropriately enough, DefaultControllerFactory.The RequestContext and the name of the controller are passed to the ControllerFactory. CreateController() method to get a particular controller. Next, a ControllerContext object is constructed from the RequestContext and the controller. Finally, the Execute() method is called on the controller class. The ControllerContext is passed to the Execute() method when the Execute() method is called. For reference check below code.
virtual void ProcessRequest(HttpContextBase httpContext)
{
SecurityUtil.ProcessInApplicationTrust(delegate {
IController controller;
IControllerFactory factory;
this.ProcessRequestInit(httpContext, out controller, out factory);
try
{
controller.Execute(this.RequestContext);
}
finally
{
factory.ReleaseController(controller);
}
});
}
- Invoke action:The Execute() method finds a action of the controller to execute. Controller class can be created by us and Execute() method finds one of the methods that we write into the controller class and executes it.
- Execute result: Action method of controller receives the user input data, process these data and returns result. The built-in result types can be ViewResult, RedirectToRouteResult, RedirectResult, ContentResult, JsonResult, FileResult, and EmptyResult.
For more details Visit HERE
I hope this will help you.Your valuable feedback and comments are important for me.
Getting started with MVC ASP .NET – Part 2
Hello Everyone,
In my previous blog , I tried to explain basic details related to MVC Framework.
Now, I would like to share detailed view of RAZOR engine , ASPX engine and various file and folder in shown in Solution Explorer.
What is RAZOR and ASPX ?
Razor as well as ASPX are View Engine. View Engine are responsible for rendering view into HTML form to browser. MVC supports both Web Form(ASPX) as well as Razor. Now, Asp.net MVC is open source and can work with other third party view engines like Spark, Nhaml.
What are difference between in RAZOR and Web Form(ASPX)?
| RAZOR | Web Form(ASPX) |
|---|---|
| Razor View Engine is an advanced view engine and introduced with MVC3. This is not a language but it is a markup syntax. | ASPX View Engine is the default view engine for the ASP.NET MVC that is included with ASP.NET MVC from the beginning. |
| The namespace for Razor Engine is System.Web.Razor. | The namespace for Webform(ASPX) Engine is System.Web.Mvc.WebFormViewEngine. |
| It has .cshtml with C# or .vbhtml with VB extension for views, partial views, editor templates and for layout pages. | It has .aspx extension for views, .ascx extension for partial views & editor templates and .master extension for layout/master pages. |
| RAZOR is much easier and cleaner than Web Form. It uses @ symbol in coding. e.g.@Html.ActionLink(“Test”, “Test”) |
ASPX Uses <% and %> delimiter in coding. e.g. <%: Html.ActionLink(“Test”, “Test”) %> |
| RAZOR engine comparatively slow but provides better security than ASPX.Razor Engine prevents XSS attacks(Cross-Site Scripting Attacks) means it encodes the script or html tags like <,> before rendering to view. | Web Form is comparatively faster but less secure than RAZOR.Web Form Engine does not prevent XSS attacks means any script saved in the database will be fired while rendering the page |
| Razor Engine, doesn’t support design mode in visual studio means you cannot see your page look and feel without running application. | Web Form engine support design mode in visual studio means you can see your page look and feel without running the application. |
| Razor Engine support TDD (Test Driven Development) since it is not depend on System.Web.UI.Page class. | Web Form Engine doesn’t support TDD (Test Driven Development) since it depend on System.Web.UI.Page class which makes the testing complex. |
What are different file and folder in MVC application.
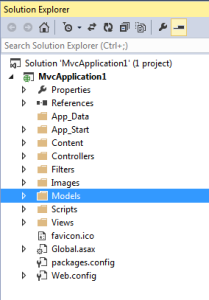
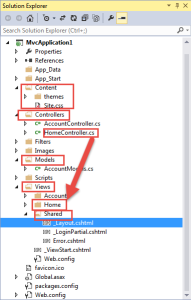
MVC has default folder structure as show in below figure.MVC Framework follows naming conventions such as model will be in model folder, controller will be in controller folder, view will be in folder and so on. This naming method reduces code and makes easy for developer to understand the architecture.

The App_Data is used for storing application data.
The Content folder is used for static files like style sheets, themes, icons and images.
The Controllers folder contains the controller classes responsible for handling user input and responses.
The Models folder contains the classes that represent the application models. Models hold and manipulate application data.
The Views folder stores the HTML files related to the view of the application.The Views folder contains one folder for each controller and shared folder. The Shared folder is used to store views which is shared among the application like _Layout.cshtml.
The Scripts folder stores the JavaScript files of the application.

For more details you can visit here.
I hope this will help you.
Your valuable feedback and comments are important for me.